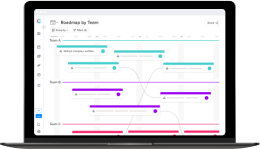
Visualize Progress Across All Your Platforms
Use the Platform Segmentation View to quickly understand the status of your progress across all of its targeted platforms. Quickly shuffle resources to ensure that products will be ready for launch across all platforms. Leverage Groups, Filters and Sorting to visualize the status of each epic, item and platform.