Home > Blog > Craft Now Integrates with Figma, InVision, and Adobe XD
Craft Now Integrates with Figma, InVision, and Adobe XD

Strengthening Product Management–Design Teamwork
While Craft is already the most complete product management platform available today, we’re always looking for more ways to build on that unique value proposition — and help companies centralize and streamline more of their work. With our latest design tool integrations, we’ve brought a key aspect of Product Managers’ and Designers’ workflows into the craft.io workspace.
If your organization uses Figma, InVision, or Adobe XD for their ideation and visualization, your Product Managers and UX/UI Designers have a great reason to manage your content and processes in craft.io.
What These Integrations Mean for Your Organization
For Product Managers
If you’re a Product Manager, you can centralize nearly all your strategic work using craft.io’s all-in-one platform — from backlogs to prioritization to capacity planning to roadmaps.
But until now, if you wanted to include your Designers’ work in your craft.io workspace, the best you could do was add a link to the item’s description. If your UX Designers created a wireframe in Figma for a new feature, you could monitor the progress of the wireframe by adding that external link to your feature’s description in craft.io. Clicking on it would open a new window and take you to the file’s native page on the Figma website.
With craft.io’s new integrations, you can now make viewing your Designers’ work a seamless experience within your craft.io workspace.

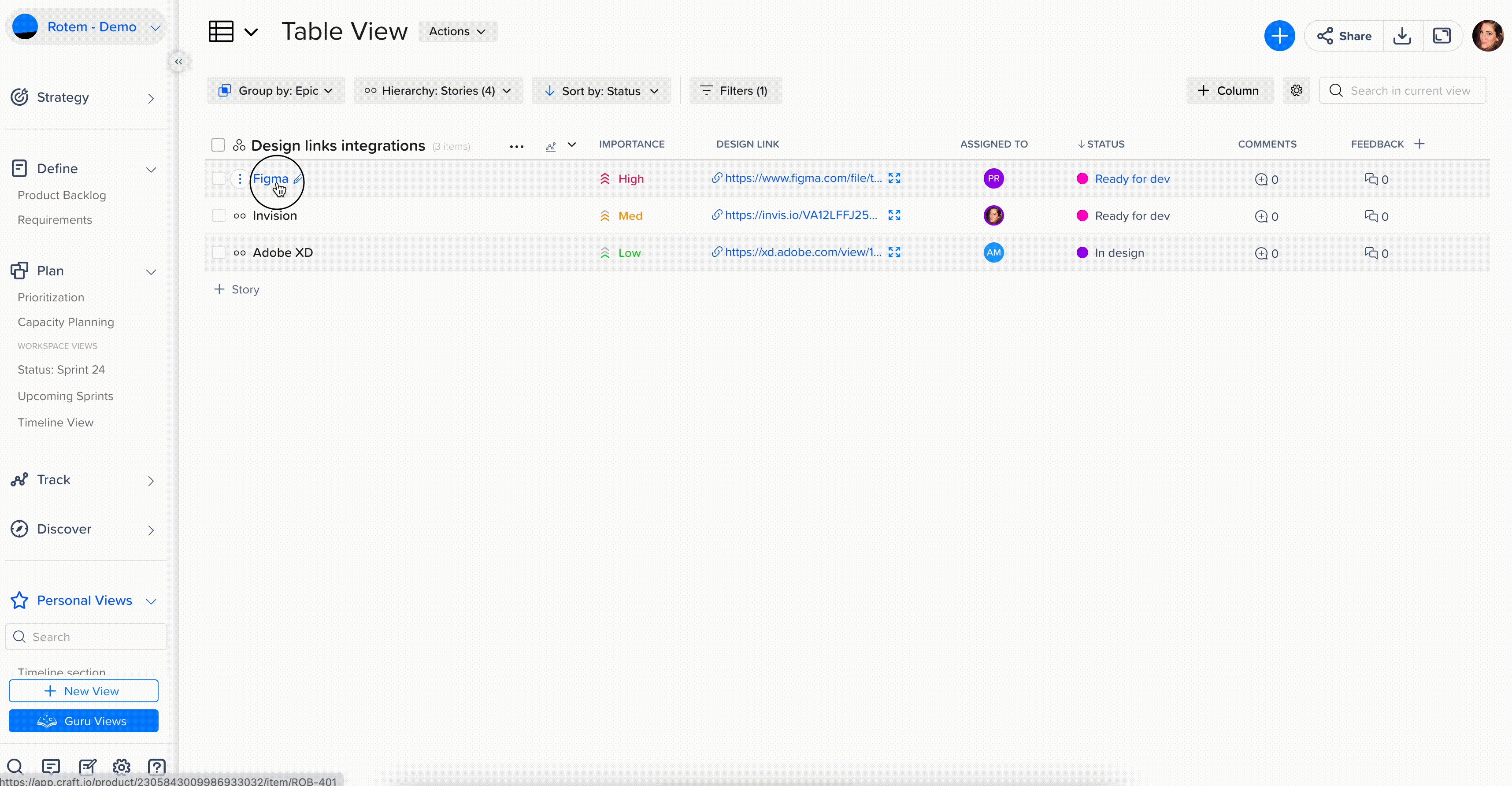
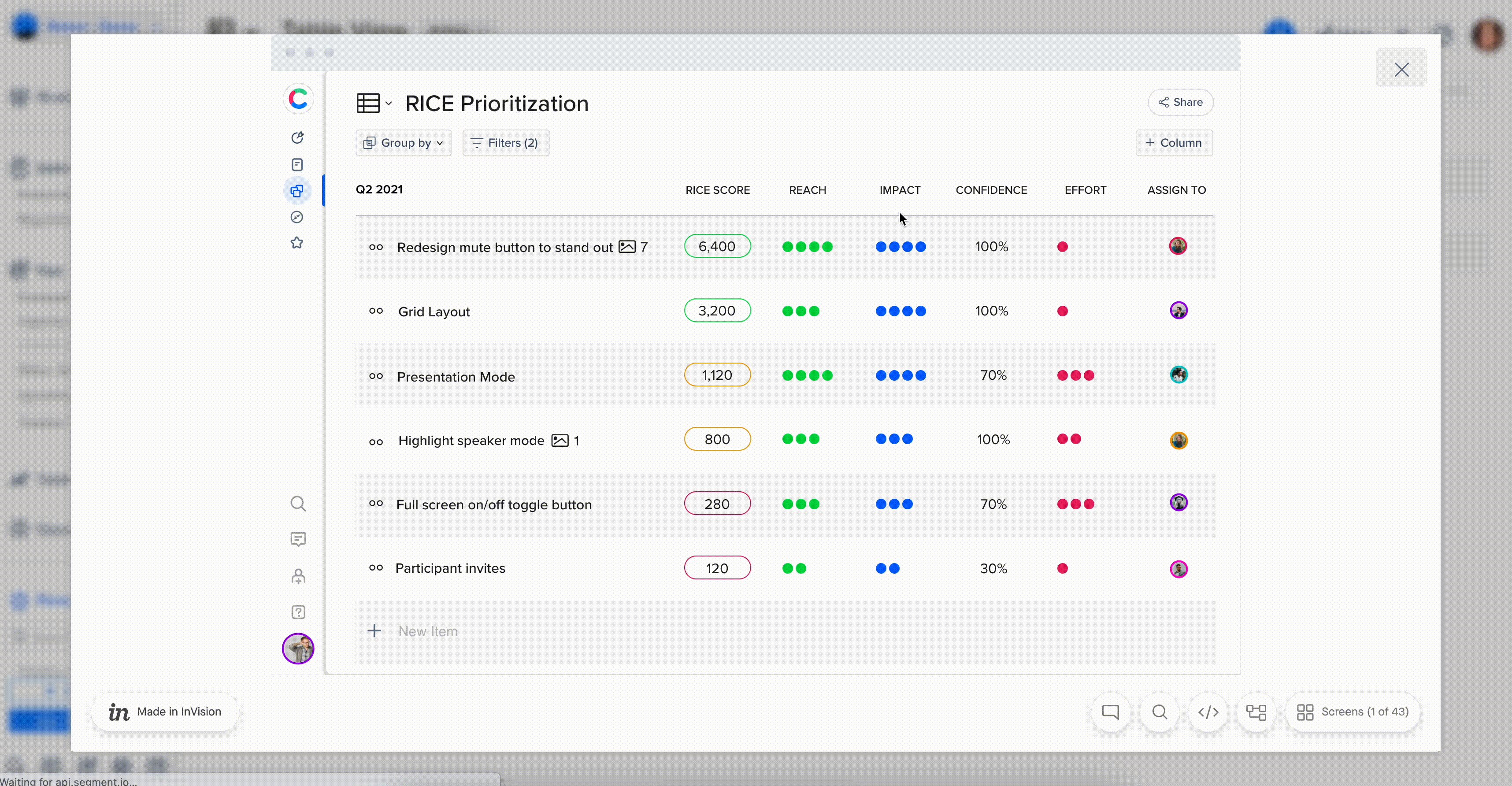
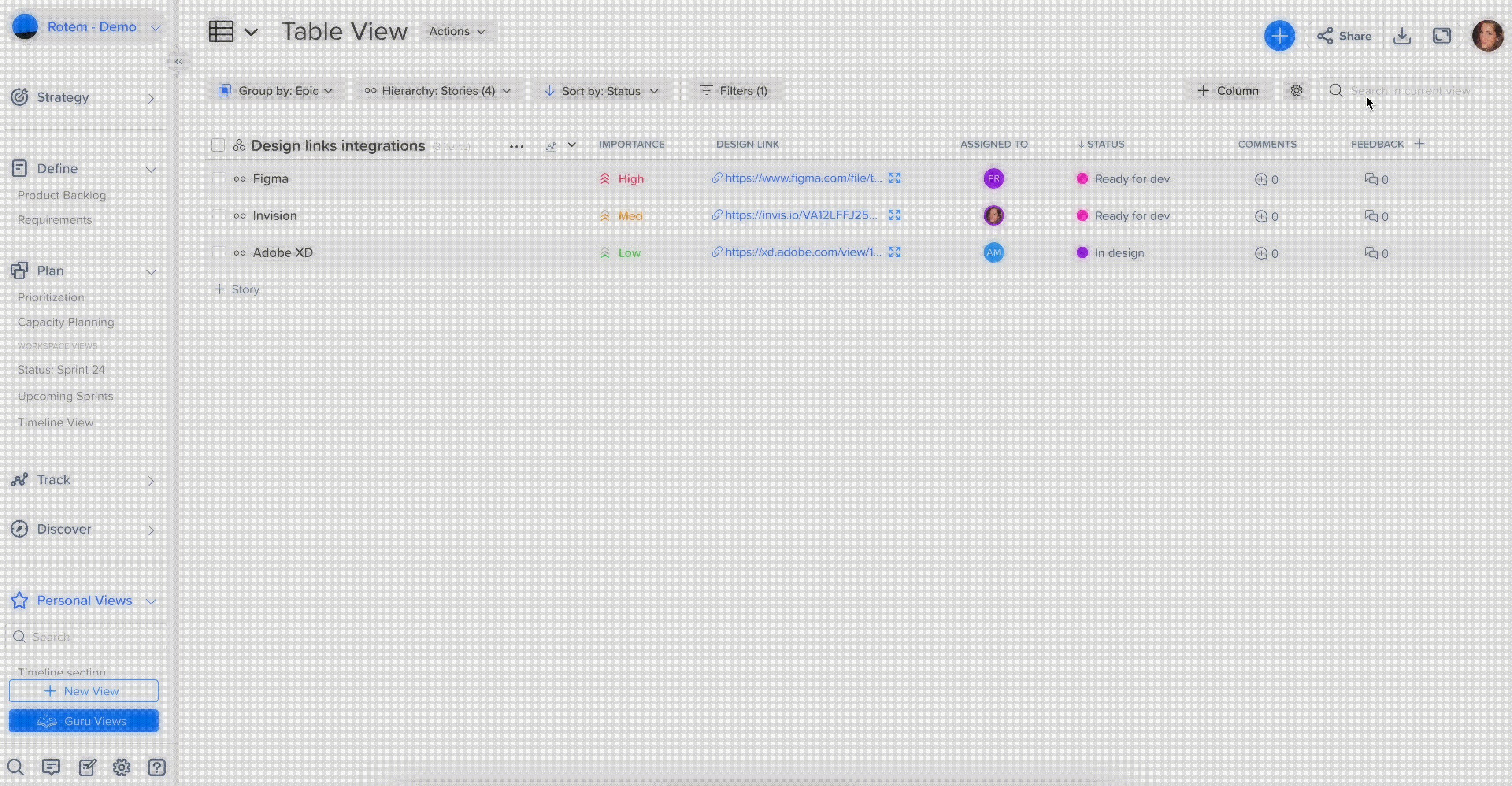
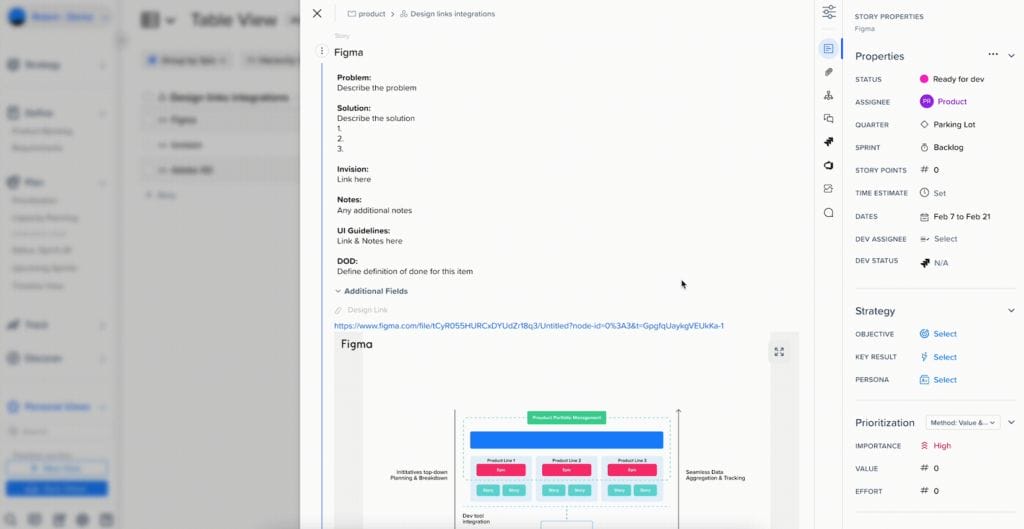
As you can see from the screenshot here, you can now view a file created in Figma, Adobe XD, or InVision directly in craft.io, right on the relevant item’s detail page. Clicking on the design file’s link opens an embedded iframe that you and your team can preview alongside the other information about that item. This creates several benefits for both your product management and design teams.
For UX/UI Designers
You can now collaborate more closely and productively than ever with your Product Managers. As a craft.io user yourself, you’ll be joining your product management team’s primary workspace, where you’ll have access to their latest personas, user stories, feature specs, and other assets that provide you useful context for your designs.
In fact, as the screenshot above shows, you’ll be able to pull up your designs from Figma, InVision, or XD right within these craft.io assets. That means you can check the wireframe for a new feature you’ve created against everything the Product Manager has written about that feature’s specs and objectives.
Benefits for Both Product Managers and Designers
PMs: Check on your design progress more quickly and easily.
Rather than having to navigate away from your craft.io workspace anytime you want to view a wireframe, mockup, journey map, or other visual asset your Designers have created, you can now preview those visuals without ever leaving craft.io.
Even if you choose to expand a design to a full-screen view — which you can do with any of these integrated tools in craft.io — you still won’t need to leave your craft.io workspace.
This is going to make it easier than ever to monitor the latest versions of your design team’s assets and then update the item’s status in craft.io accordingly.
PMs: View your products’ design drafts with more context.
Another advantage of viewing designs in your craft.io workspace is that you can evaluate the work in the context of the objectives, plans, and other strategic information you’ve added to that item.
For example, let’s say that your UX team has created a wireframe in Figma based on a user story you’ve written in craft.io. (Note: craft.io also has templates to help you quickly create user stories.)
As you can see from the screenshot above, you can preview that wireframe in an open space directly under all the other details you’ve written for that story — problem, solution, goals, notes, etc.
This will help ensure you’re judging the wireframe according to the relevant information — which would be far more difficult if the design file and your notes were in different apps.
Designers: Improve collaboration with your Product Managers.
Because you can embed links to your designs in the appropriate craft.io item, and your Product Managers can view those visuals without leaving their craft.io workspace, you’ll be able to collaborate with those PMs much more efficiently.
Where previously you had to open both craft.io to view the feature’s details and your design tool (Adobe DX, for example) in a different window, now you and your Product Managers can review everything in a single app. This will also make it easier than ever to have brief, informal chats with your Product Managers, even if you’re in different locations, because everyone is using the same platform.
That’s going to make these conversations between your company’s Product Managers and Designers more efficient and productive than ever — and bring both teams closer together.