Home > Blog > 4 Principles for Building a Product Roadmap
4 Principles for Building a Product Roadmap

When you set out to plan a product roadmap, at first product managers often find themselves with more questions and doubts than decisions. How much flexibility should I allow? What’s the best way to go about presenting it? How can we ensure it reflects a realistic process? Like most strategy driven practices, before rushing to find solutions we need to first set the foundations for the move.

Understanding the roadmap’s place in the product scheme
The entire product management process is about taking an initially abstract idea and then step by step, breaking it down into actionable items. Gradually, the vision becomes more and more tangible through processing, analyzing and itemizing.
Vision is segmented into stories, which are then fitted to personas. Product development strategy becomes themes and epics which are transformed into tasks and assignments, like designing, writing and dev.
The roadmap is a critical stepping stone in the process of tangibilizing your vision. I like to think of it as a bridge between the ideal and the executable and the roadmap is the best tool we have to facilitate the process of building something out of an idea.
Think of the product roadmap as a lifeline of communication
Within that framework of breaking down an idea into what we know as the agile product management process, the roadmap is our best method of communicating this actualization to the team.
I say “communicating” rather than “presenting”, because the team’s input is essential to realistic goals and an attainable time frame.
I’m sorry to say most product managers treat the roadmap as a release schedule. That’s a mistake – the roadmap’s foremost purpose is to reflect the product’s goals and strategy. As such, it is also a guiding beacon for the team, to always work with the product’s defined strategy. This is why many product companies often publish parts of their roadmap – it is a simple tactic to fine-tune your target audience and ensure users and product are on the same page.
Vision-building through Visualization
The reason current day roadmaps are made visual is because they need to be grasped intuitively by anyone looking at them. A roadmap’s intelligibility is the key to getting everyone -team and stakeholders- on board and moving forward.
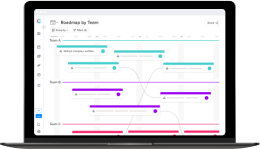
Intuitive perception of time and progress changes from person to person, which is why we must make the visual representation as versatile as possible. For some folks, the time sketch is the most coherent way to wrap their minds around the process.

For others, the stages of definition, design and development need to be listed neatly in a table, otherwise it’s too chaotic and they can’t make any sense of it.

How to consolidate the big picture with the items
It’s important to use the product roadmap as a reflective tool, rather than an absolute directive. To that end, roadmaps are flexible and should be able to reflect back the process and to contain all the complexities of needs vs. challenges.
More times than I care to count, have my teams been faced with the impossible challenge of meeting improbable shipping deadlines because we needed to release certain features before our competitors, or because product growth depended on a certain leap in functionality.
This requires balancing the tiniest of tasks (design, development) with the full picture. To be fully informed and make the most intelligent decision at every given point, I need to be able to see the layers:
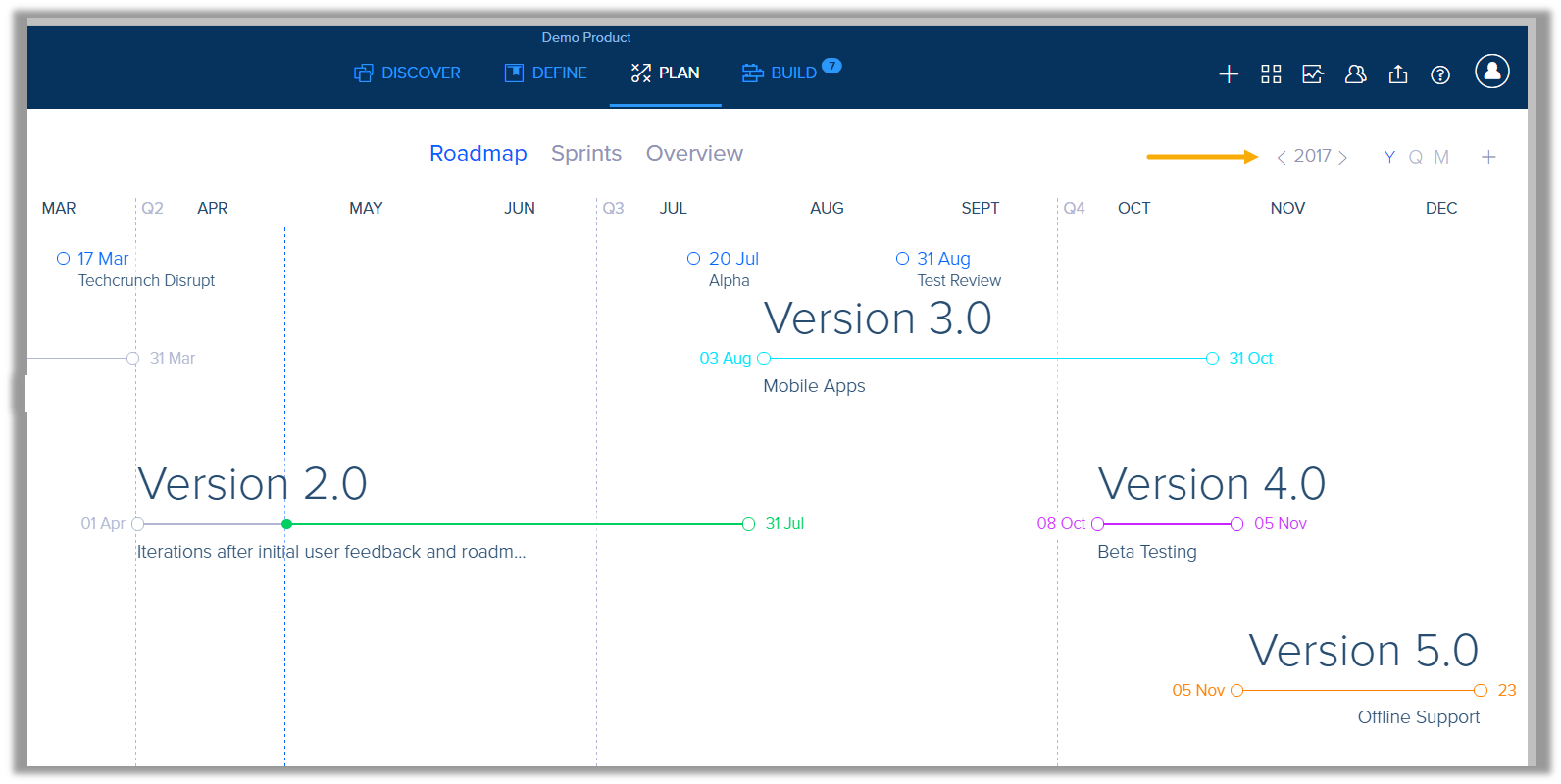
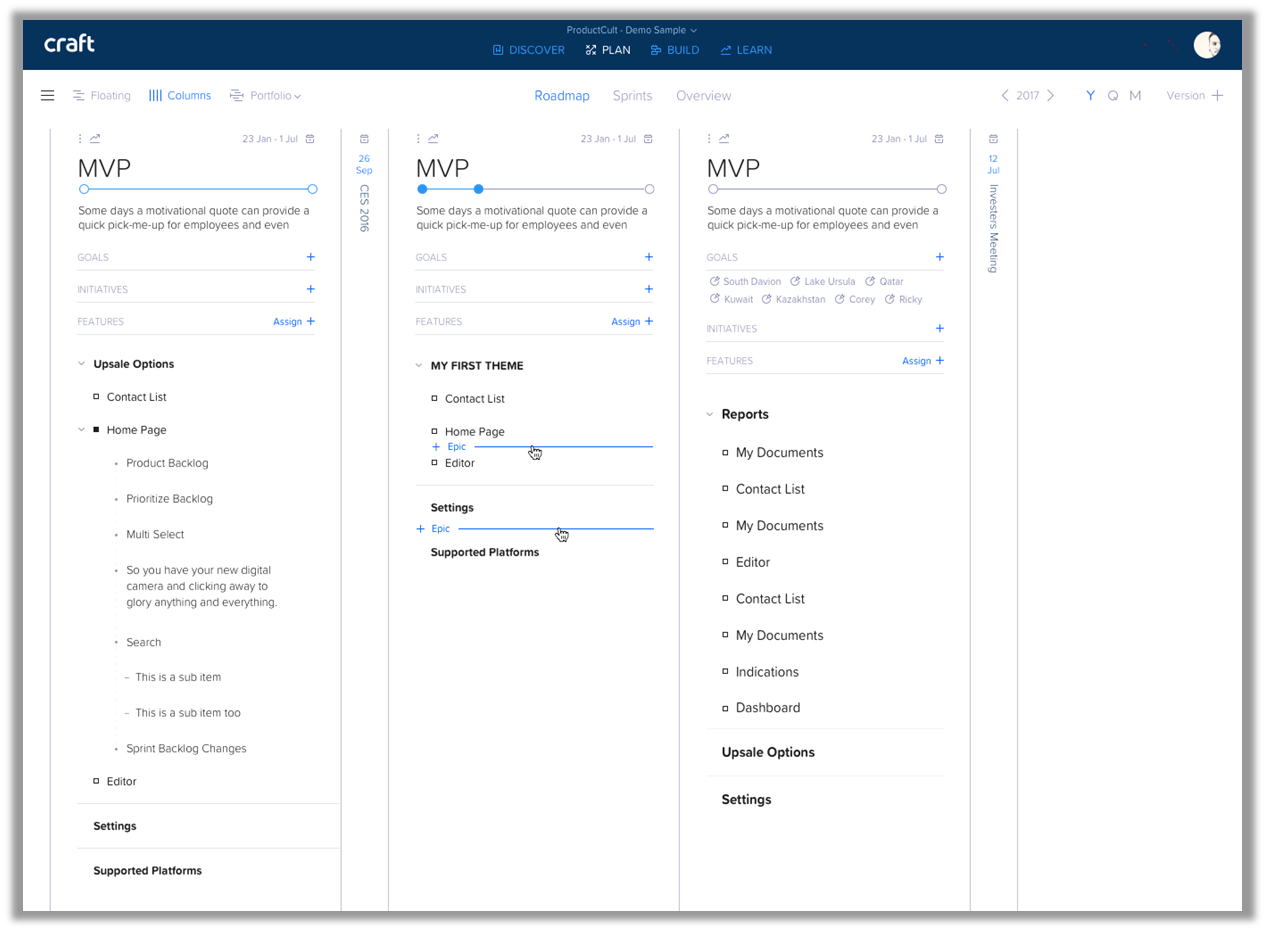
- Roadmap – by year, quarter, month
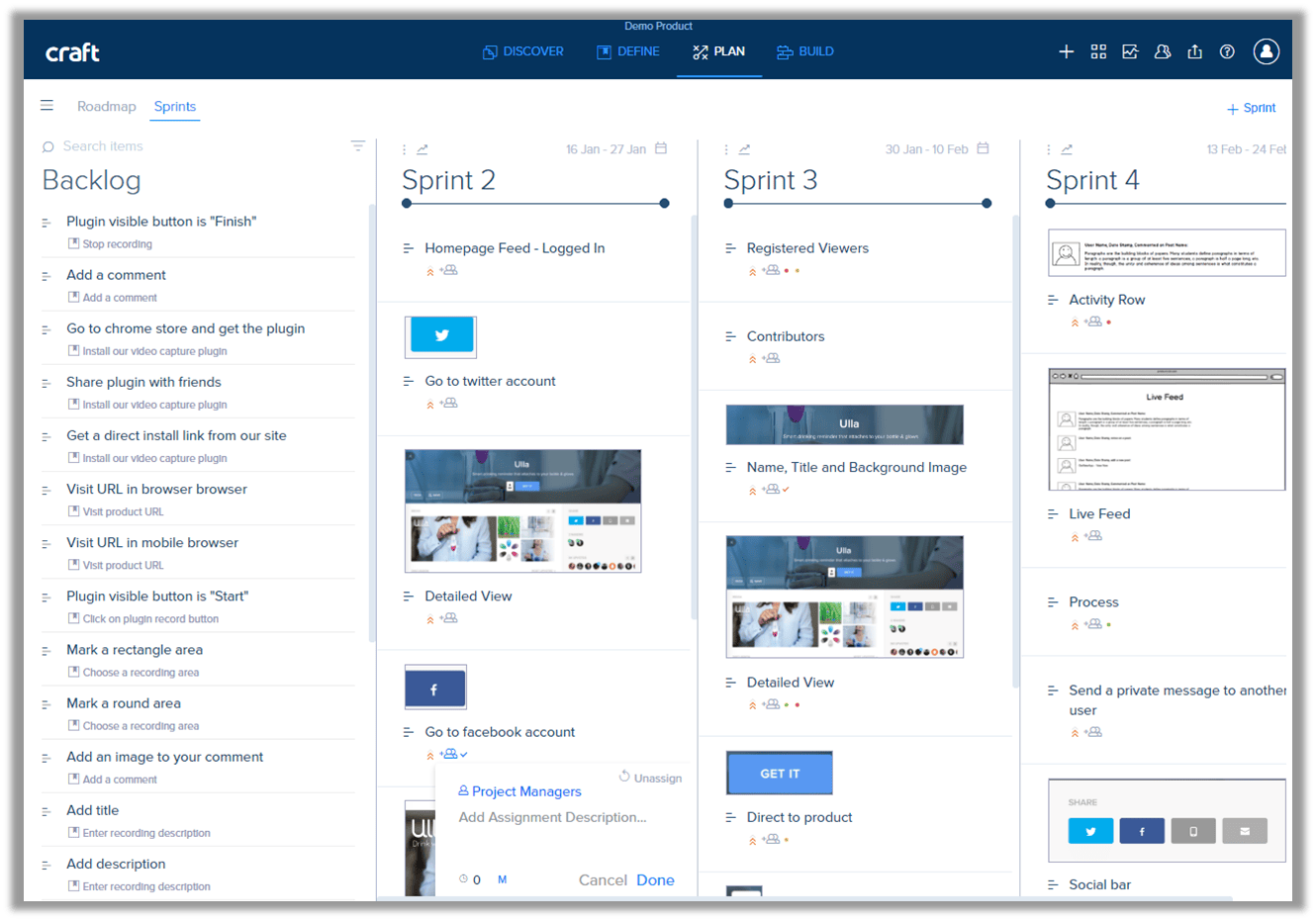
- Sprints – mid-level release details, primary features
- Tasks and priorities – specific tasks and resources allocated
This is how it would look like:

Create backlog and plan sprints online at craft.io